
2023-11-16
글 작성이 불편한 블로그를 개선 해보자 Part.2
NextAuth와 Supabase 활용한 OAuth 로그인 기능 추가
로그인 기능을 추가해 보자
먼저 로그인에 필요한 라이브러리를 설치 해준다.
yarn add next-auth @supabase/supabase-js @auth/supabase-adapter
NextAuth를 사용하기 위해서는 아래와 같이 해당 경로에 route.ts를 만들어서 handler를 작성해줘야 한다.
src/app/api/auth/[...nextauth]/route.ts import { SupabaseAdapter } from '@auth/supabase-adapter'; import NextAuth from 'next-auth'; import GithubProvider from 'next-auth/providers/github'; import GoogleProvider from 'next-auth/providers/google'; const handler = NextAuth({ providers: [ GithubProvider({ clientId: process.env.GITHUB_ID ?? '', clientSecret: process.env.GITHUB_SECRET ?? '', }), GoogleProvider({ clientId: process.env.GOOGLE_CLIENT_ID ?? '', clientSecret: process.env.GOOGLE_CLIENT_SECRET ?? '', }), ], adapter: SupabaseAdapter({ url: process.env.NEXT_PUBLIC_SUPABASE_URL ?? '', secret: process.env.SUPABASE_SERVICE_ROLE_KEY ?? '', }), }); export { handler as GET, handler as POST };
각각의 Provider를 사용하기 위해서는 clientId와 clientSecret가 필요하다
GitHubProvider

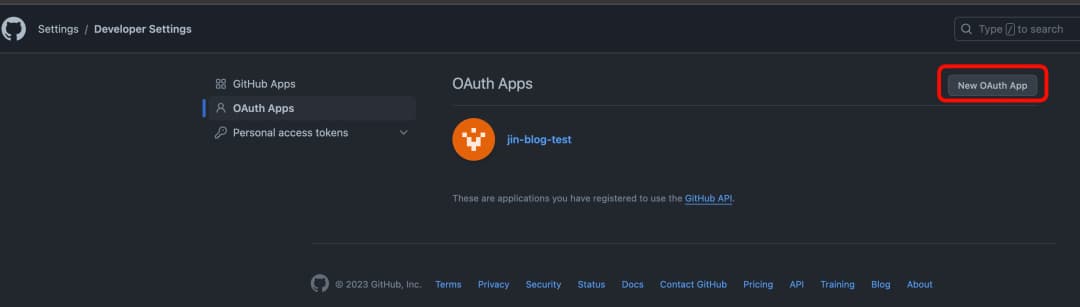
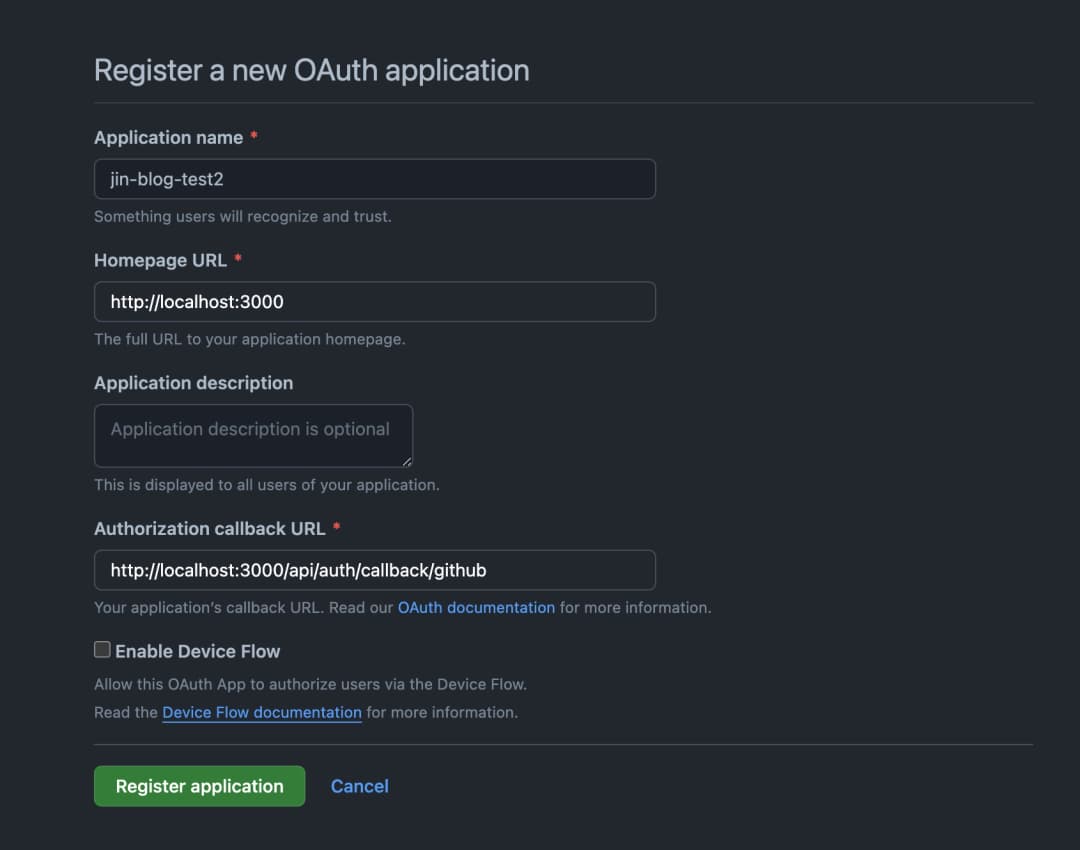
GitHubProvider를 연결하기 위해서는 내 계정의 GitHub에서 Settings -> Developer Settings -> OAuth Apps로 이동해서 New OAuth App을 클릭하면 아래와 같은 생성 화면에서 필요한 내용을 채워주기만 하면 된다.
마지막의 Authorization callback URL에 들어가는 callback URL은 api/auth/callback/github로 작성해줘야 next-auth가 제공하는 callback URL을 사용할 수 있다.

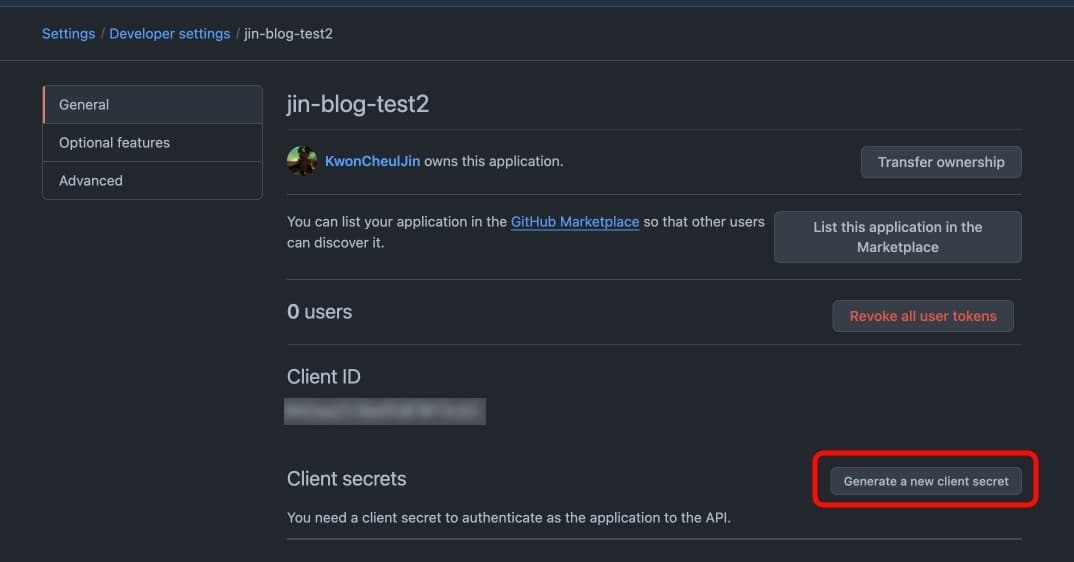
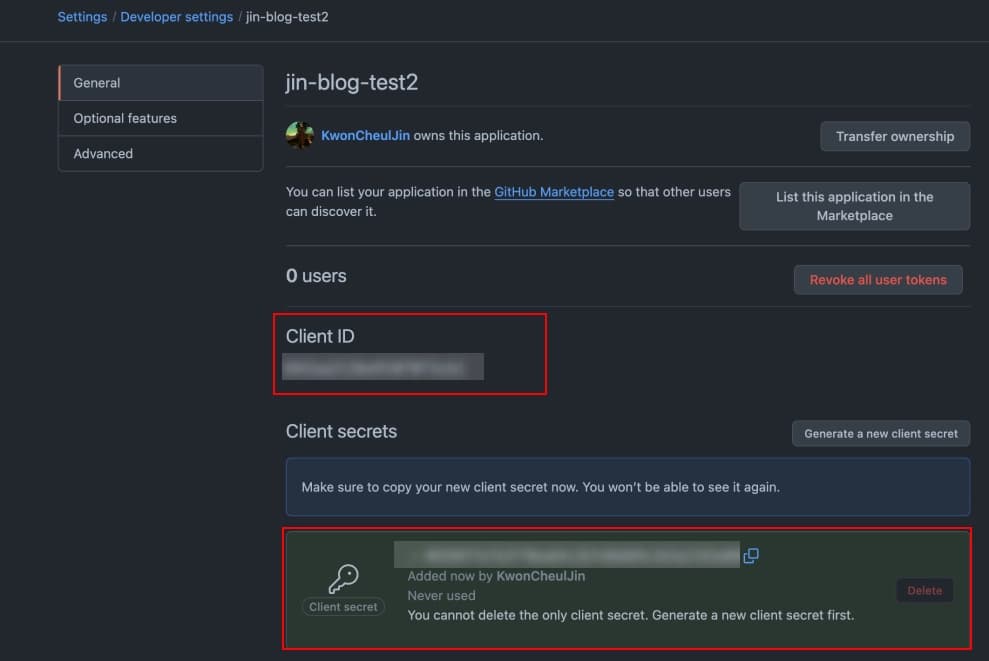
clientId와 clientSecret은 생성해서 해당 키를 프로젝트의 .env파일에 작성해주면 끝이다.


GoogleProvider
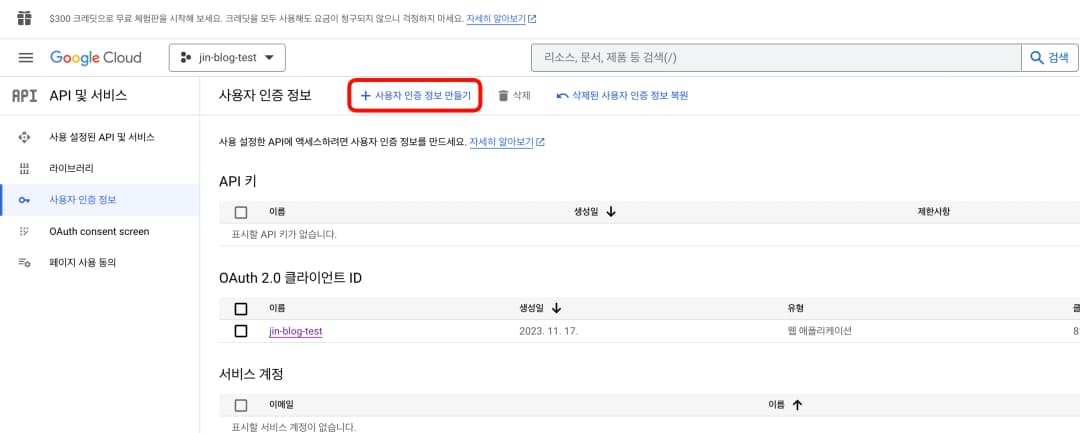
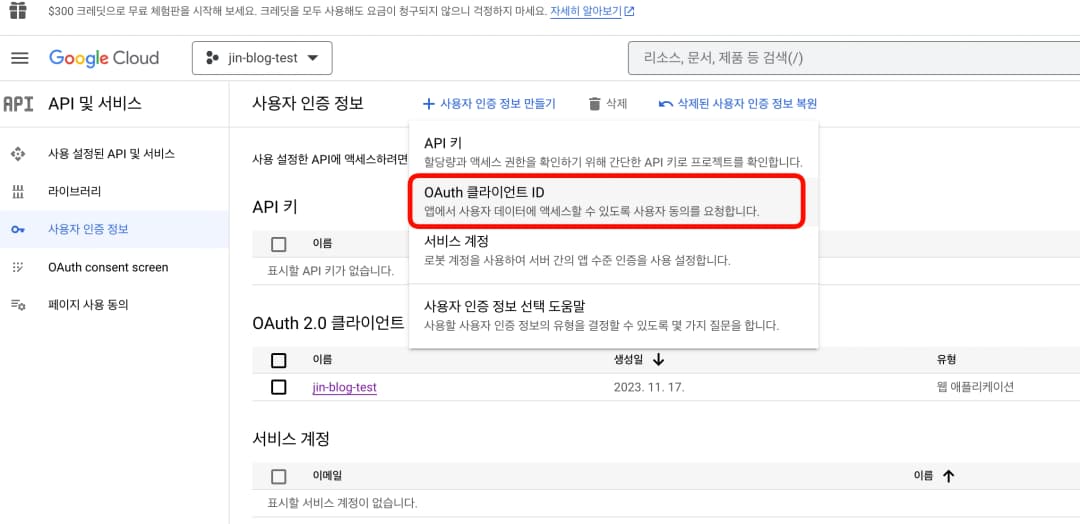
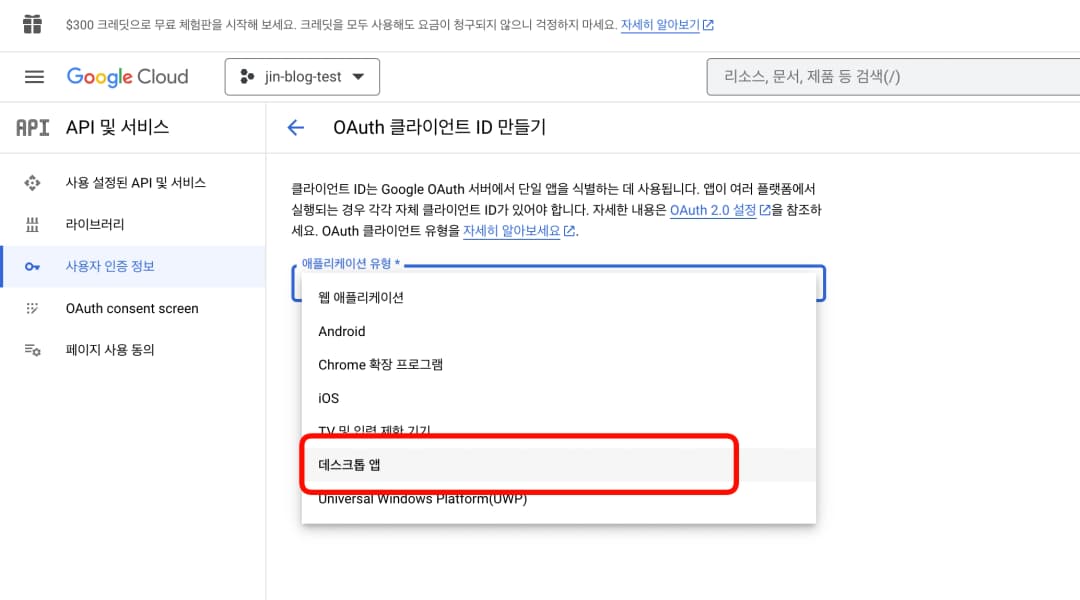
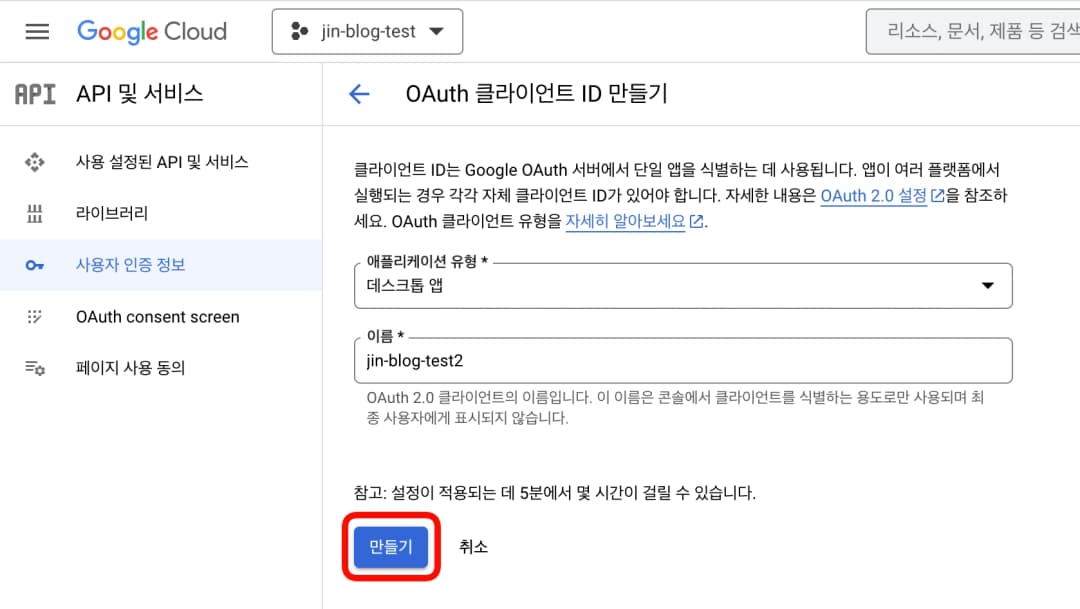
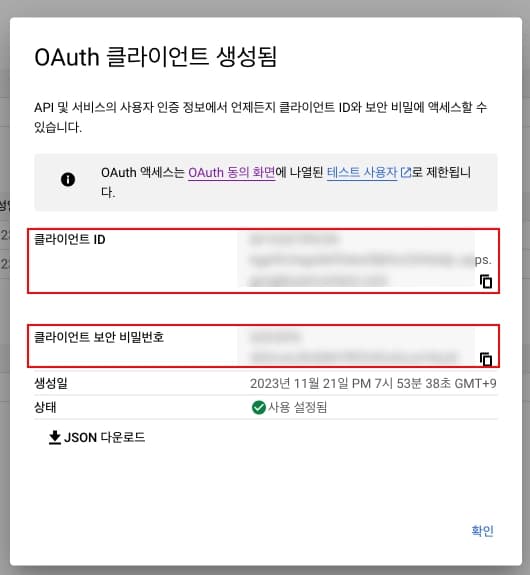
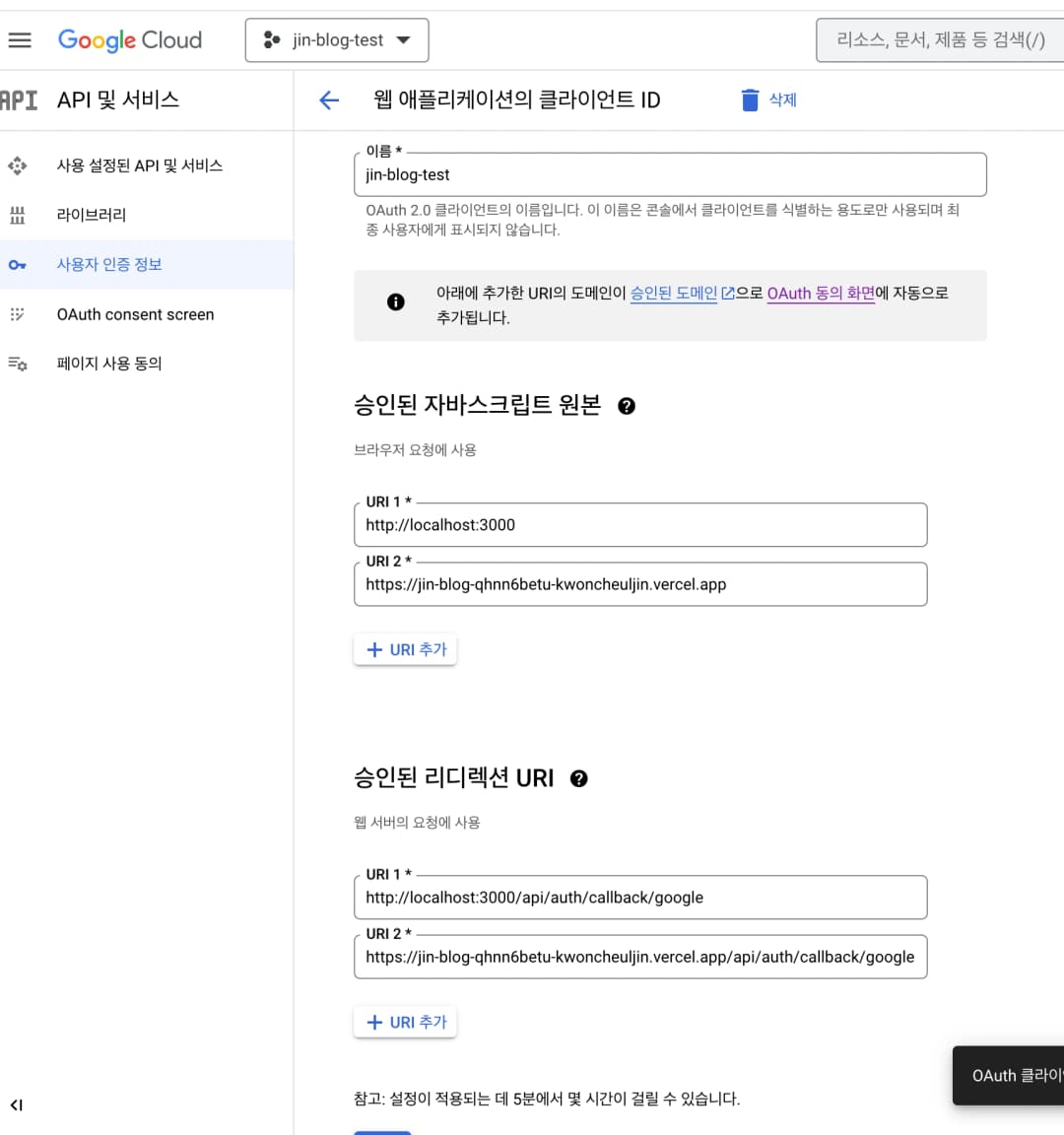
GoogleProvider는 Google Cloud의 API 및 서비스에서 사용자 인증 정보 만들기를 통해서 clientId와 clientSecret를 생성할 수 있다.
사진의 순서대로 작성해서 GitHubProvider와 마찬가지로 .env파일에 clientId와 clientSecret 키를 작성해주면 된다.






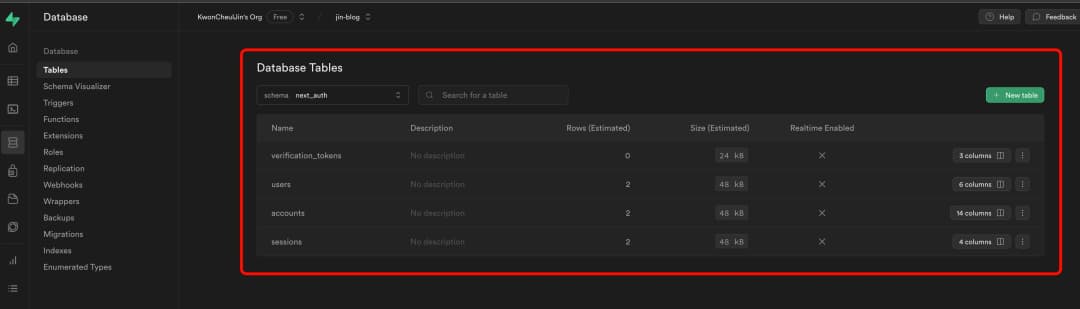
Supabase NextAuth Schema Setup
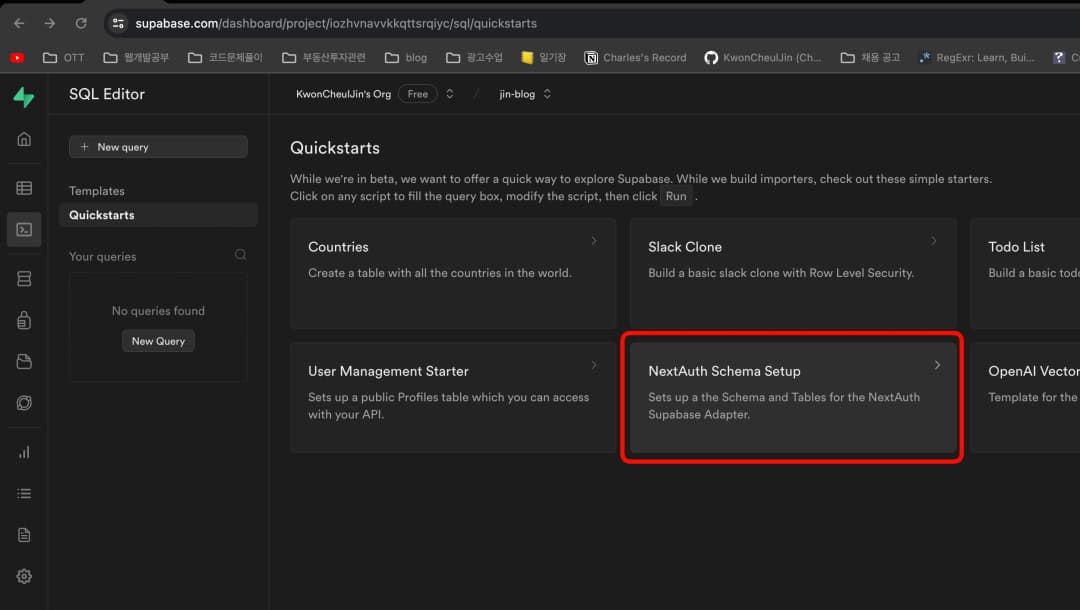
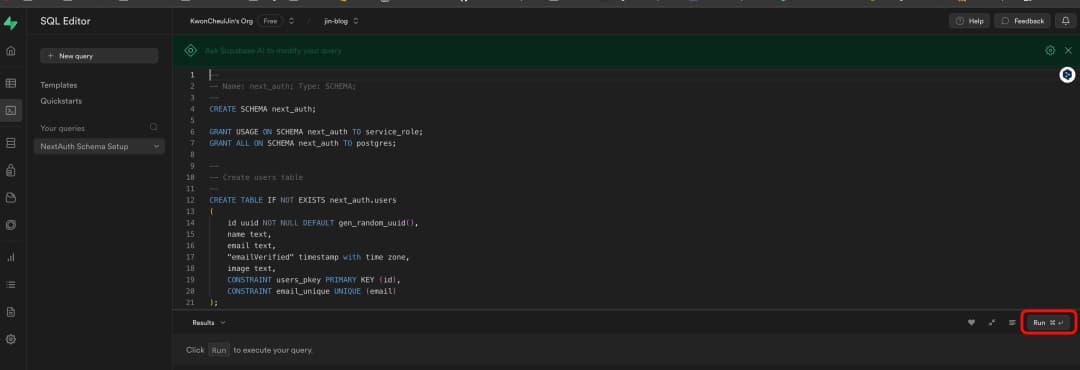
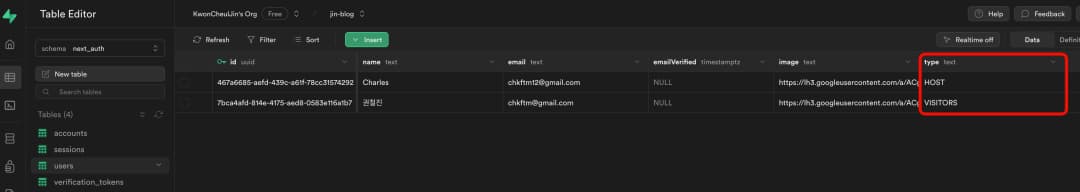
내가 Supabase를 사용하게 된 이유이기도 한데 NextAuth를 사용하면서 사용자의 타입을 통해서 기능 사용을 분리해야 하는 부분이 필요했는데 Supabase SQL Editor에서 NextAuth Schema Setup을 간편하게 할 수 있는 Quickstarts기능이 있기 때문이다.
버튼 몇번 클릭이면 NextAuth를 위한 테이블이 생성이 되고 내가 필요한 컬럼만 추가하면 된다.




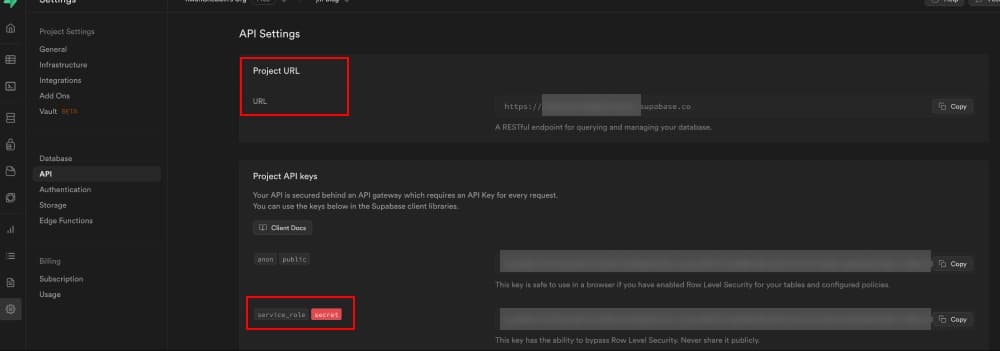
Supabase Adapter
Supabase Adapter를 사용하기 위해서는 SUPABASE_URL과 SUPABASE_SERVICE_ROLE_KEY가 필요한데 해당 값은
Supabase Dashboard -> API Settings에서 확인할 수 있다.

위와 같이 Provider와 Adapter설정이 끝나면 NextAuth를 사용하기 위해 SessionProvider로 전역으로 랩핑을 해줘야한다.
src/context/Providers.tsx 'use client'; import { SessionProvider } from 'next-auth/react'; import { ThemeProvider } from 'next-themes'; export function Providers({ children }: { children: React.ReactNode }) { return ( <SessionProvider> <ThemeProvider attribute="class" defaultTheme="system" enableSystem> {children} </ThemeProvider> </SessionProvider> ); }
src/app/layout.tsx export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="ko" suppressHydrationWarning> <meta name="theme-color" media="(prefers-color-scheme: light)" content="#fff" /> <meta name="theme-color" media="(prefers-color-scheme: dark)" content="#000" /> <ManageScript /> <ScrollUp /> <body className={cn( 'min-h-screen w-full bg-light font-mont dark:bg-dark', fontSans.variable, )} > <Providers> <Header /> <main className="flex min-h-screen w-full items-center text-dark dark:text-light"> {children} </main> <Footer /> <Analytics /> </Providers> </body> </html> ); }
모든 셋팅을 마치고 나의 경우는 vercel을 통해서 배포를 하는데 main 브랜치에 머지되지 않은 브랜치의 경우 preview Deployments를 지원한다.
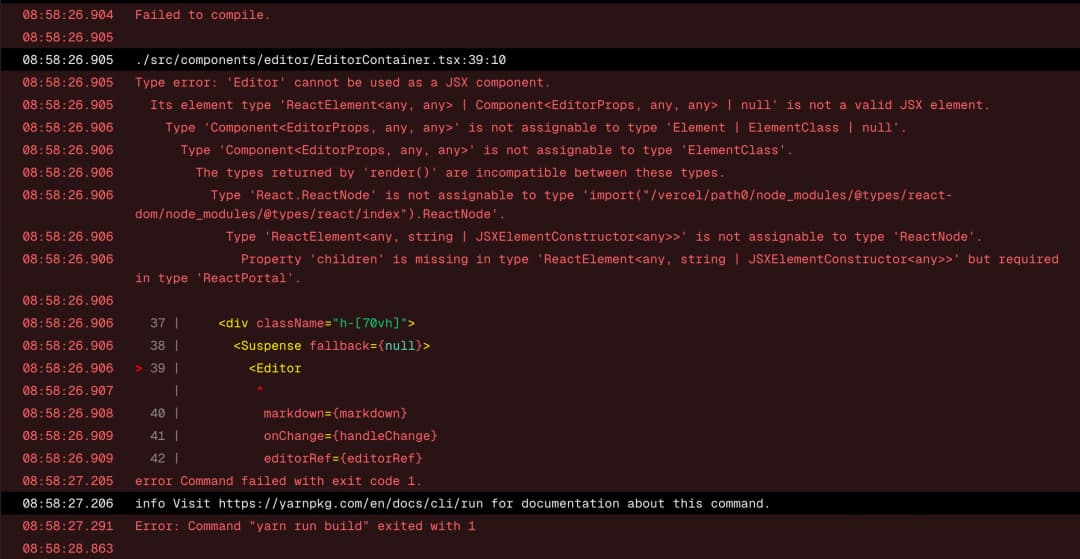
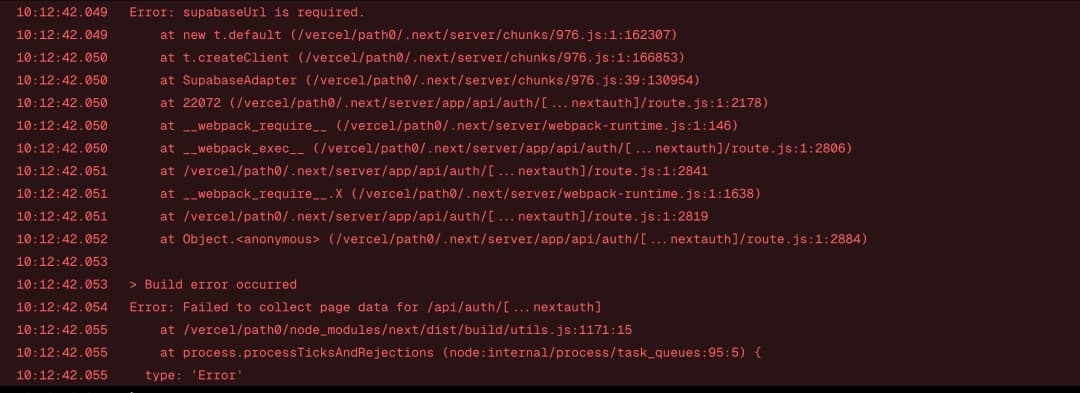
로그인이 잘 되는지 확인하기 위해서 feat-add-editor브랜치를 반영 해보았고 아래와 같은 에러가 빌드시에 발생하였다.
Deployment Building Error
첫번째 에러는 Editor 추가 및 포스트 테마를 바꾸기 위해서 라이브러리를 추가로 설치를 많이 하였는데 그 과정에서 yarn.lock과 node_modules에 문제가 발생했었던 것 같다.
그래서 yarn.lock과 node_modules를 삭제하고 다시 yarn install을 해주고 난 뒤에는 해당 에러는 발생하지 않았다.

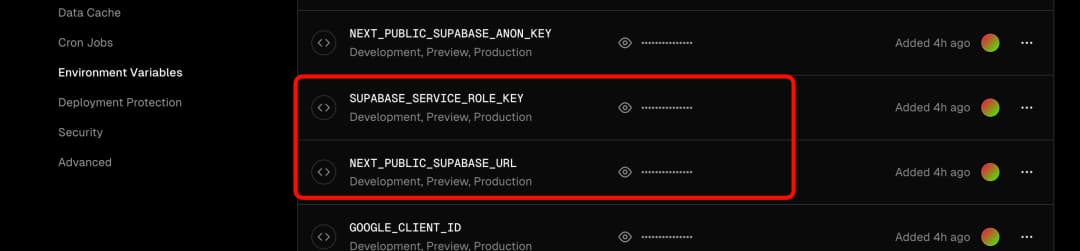
두번째 에러는 vercel에서 내 프로젝트 Settings에서 NEXT_PUBLIC_SUPABASE_URL와 SUPABASE_SERVICE_ROLE_KEY를 환경변수 설정을 해주지 않아서 발생했던 문제였다.


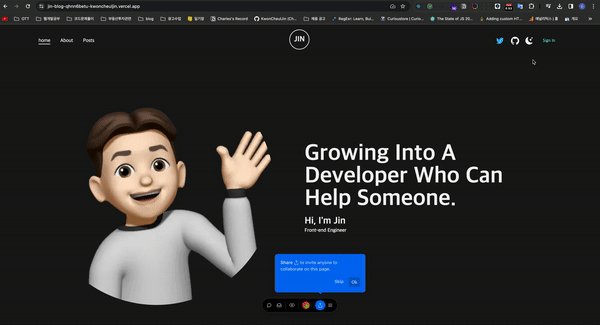
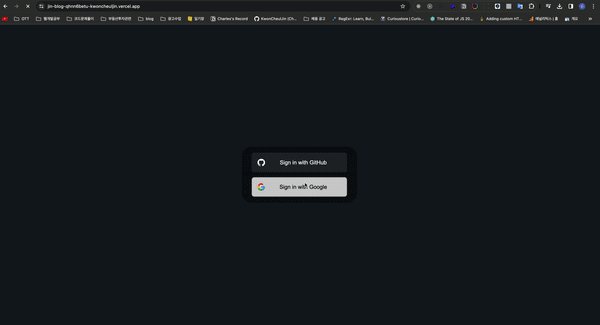
로그인 기능 완성!

이후 계획
- Post List Style 수정 작업
- 글 저장을 위한 테이블 추가
- 이미지 저장을 위한 스토리지 추가
- Editor에서 이미지 업로드 기능
- 검색 기능
- 페이지네이션 기능
- 태그 기능
- ToC(Table of Contents) 기능
- 기존 작성된 포스트 데이터베이스에 이전 작업
- 단위 테스트 코드 추가
아직도 해야 할 부분이 많이 남긴했다.
조금씩이라도 기능 구현하면서 테스트 코드도 작성할 생각이다. 간단한 컴포넌트부터 차근차근 추가해봐야겠다.
짜잘한 에러들이 조금은 있었지만 아직까지는 그래도 큰 어려움없이 잘 진행되고 있는 것 같아서 다행이다.
매일 계획한 2~3시간씩 꾸준히 진행해야겠다.
참고

글 작성이 불편한 블로그를 개선 해보자 Part.1
스스로에게 주는 첼린지